티스토리 뷰
이거 어디서 퍼왔더라-.-;; 원 출처를 까먹었다.
출처: http://livingash.wordpress.com/2007/08/13/back-to-the-future-when-eclispe-wtp-20-meets-maven-2/
구질구질하긴 하지만... 뭐 어때~ 잘 돌아간다!
기본적인 절차는 대충 이렇다:
- 이클립스를 띄우고, "Dynamic Web Application" 프로젝트를 하나 만들고,
- 표준 maven 프로젝트를 기본 archetype으로 만들고,
- 모든 이클립스 설정 파일들을 maven 프로젝트로 복사한 다음, 프로젝트에 맞게 수정한다.
준비물:
- 이클립스 3.3 + WTP 2.0.
- M2Eclipse 플러그인(http://m2eclipse.codehaus.org/)
- 서블릿 컨테이너 런타임.(톰캣이든 뭐든.. 설정 된 넘으로)A servlet container runtime, could be Tomcat or anything supported, is configured.
자 이제 본격적으로 시작해보자!
1단계: 참조용 WTP 프로젝트 만들기
간단하지 뭐~
- 이클립스 띄우고.
- New project > Project … > Web > Dynamic Web Project.
- 프로젝트 이름 짓고, 타겟 런타임 지정하고, 완료.
- 이클립스 종료.
2단계: maven 프로젝트 만들기
- maven의 archetype으로 만들자:
mvn archetype:create -DgroupId=com.mycompany -DartifactId=my-war - 다음 폴더를 추가하자:
src/main/webapp - 다음 폴더들도 추가하면 좋다:
src/main/resources
src/test/resources
3단계: 이클립스 파일 복사하기
다음 파일들을 이클립스 프로젝트에서 maven 프로젝트로 복사하자:
- .project (file)
- .classpath (file)
- .settings (folder)
4단계: 프로젝트 설정 편집하기
- .project 파일을 편집하자.
<projectDescription>밑에<name>${project-name}</name>를 찾아서- Change
${project-name}원하는 프로젝트 이름으로 바꾸자. 웬만하면 글자나, 숫자, 하이픈, 밑줄 정도만 쓰자. 물론 강제 사항은 아니다.
5단계: classpath 편집
- .classpath파일을 편집하자.
<classpathentry kind="src" path="src"/>를 찾아서<classpathentry kind="src" path="src/main/java"/>로 바꿔주자.
6단계: WTP component 설정 편집
- .settings/org.eclipse.wst.common.component파일을 편집하자. 대충 이렇게 생겼다:
<?xml version="1.0" encoding="UTF-8"?><project-modules id=”moduleCoreId” project-version=”1.5.0″><wb-module deploy-name=”${deploy-name}”><wb-resource deploy-path=”/” source-path=”${webcontent-path}”/><wb-resource deploy-path=”/WEB-INF/classes” source-path=”${source-path}”/><property name=”context-root” value=”${context-root}”/><property name=”java-output-path” value=”build/classes”/></wb-module></project-modules>
${deploy-name}을 원하는 걸로 바꾸자. 접근 url이랑은 무관한 서블릿 컨테이너의 관리 도구에서 인식하는 이름이다.${webcontent-path}를/src/main/webapp로 바꿔주자.${source-path}를/src/main/java로 바꿔주자.${context-root}를 어플리케이션 접근 경로로 바꿔주자. 예를들어, “my-app”이라고 하면 http://localhost:8080/my-app 을 통해서 접근할 수 있게되는 거다. 프로젝트 이름이 URL로 쓰기에 문제가 있을 정도가 아니라면 프로젝트 이름이랑 같은 이름으로 하는 것이 일반적인 관행이다.
7단계: 프로젝트를 이클립스로 들여오기
- 이클립스 띄우고,
- File > Import > General > Existing projects into eclipse.
- 위에서 만든 프로젝트를 찾아서, 완료
8단계: 마무리 설정
거의 다 왔다. maven과 WTP를 삼빡하게 엮어서 쓸려면 몇가지만 더 해주면 된다. m2eclipse가 설치되어 있는지 다시 한번 확인하자.
- maven 지원 켜기
프로젝트의 팝업 메뉴에서 Maven 2 > Enable. - maven 의존성을 웹 라이브러리에 포함시키기
Project properties > J2EE Module Dependencies> "Maven2 Dependencies" 체크. - 추가적인 maven 소스 경로 추가하기
기본으로 src/main/java만 소스 폴더 목록에 들어있다. maven에는 유용한 소스 폴더가 몇개 더 있다. 이것들을 목록에 추가해주자:
src/main/resources
src/test/java
src/test/resources - 라이브러리 순서 지정
Project properties > Java Build Path > Order and Export
다음 순서로 정해주자: src/main/java, Maven 2 Dependencies, Web App Libraries, blahalala… - 빌더 순서 지정
Project properties > Java Build Path > Builders, set order as: Maven 2 Project Builder, blahalala…
9단계: 준비~ 땅!
프로젝트를 한번 Clean해주자. 그럼 자동으로 빌드될꺼다. 가끔 이클립스가 말을 안들으면 Clean을 몇번 더 해주던가 이클립스를 새로 시작하면 된다.
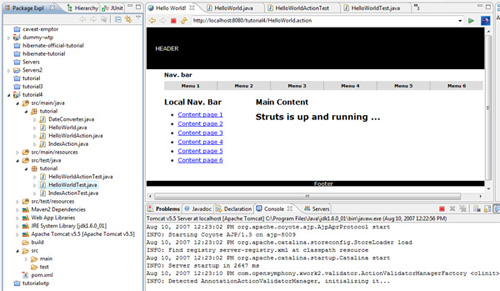
밑에 그림은 Eclipse WTP 2.0으로 실행 중인 내 첫번째 Struts 2 튜토리얼이다:

이 글은 스프링노트에서 작성되었습니다.
'hacking > java' 카테고리의 다른 글
| 유리 물고기 v2.0 정식 릴리즈 (0) | 2007.09.21 |
|---|---|
| Maven2와 Eclipse/WTP 함께쓰기 (2) (0) | 2007.09.13 |
| singleton과 lazy loading... (0) | 2007.01.28 |
| Java6 XMLOutputFactory 유감 (2) | 2007.01.15 |
| XML Exodus... (3) | 2007.01.07 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- **
- Prototype
- JavaScript
- Dojo
- docker
- ***1/2
- Ajax
- DeveloperWorks
- 책
- webapp
- Eclipse
- 여행
- ***
- Java
- 땅끝마을
- 장필순
- CSS
- nodejs
- jQuery
- ****
- 영화
- web
- 노래
- HTML5
- maven
- 해남
- 자전거
- 독후감
- 자바스크립트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
