xui.js 초간단 리뷰 요약xui.js는 모바일 html5 웹앱에 특화된 초경량 자바스크립트 라이브러리 특징 초경량(9.4k) - jquery 최소 29k, dojo 최소 31k, jQueryMobile 최소 135k, Sencha Touch 최소 524k, … 단순 명쾌하고 익숙한(jQuery 스타일의 메소드 체이닝) 문법 모바일에 최적화(webkit, ie mobile, blackberry) 제약없는 오픈소스 라이센스(MIT; Sencha의 듀얼 라이센스 대비 장점) 개발 배경Nitobi가 PhoneGap 용으로 개발한 자바스크립트 라이브러리. 기능 요약아래에, xui.js가 제공하는 모든(!) 함수를 간략하게 설명합니다. 개발자 분들의 이해를 돕기 위해 대응하는 jquery와 dojo의 함수도 같..
웹에서 아이폰스러운 Carousel 구현하기 페이지 컨트롤(UIPageControl; Carousel; 일명 회전목마 컨트롤)은 아이폰이나 안드로이드폰을 쓰면 가장 먼저 접하게되는 UI 컨트롤이다. 일명 홈 스크린이라고 불리는 화면에서 가로 또는 세로로 플리킹(flicking)하면 이전/다음 페이지로 이동하는 그 컨트롤이다. 아이폰의 경우에는 화면 하단에 하얗고 까만 작은 동그라미가 있고, 안드로이드는 화면 상단 좌우에(폰에 따라 조금씩다르다) 작은 동그라미가 있어서, 총 몇 페이지 중에서 몇 번째 페이지를 보고 있는 지를 알려준다. 이 글에서 설명하는 방법을 안드로이드용 푸딩얼굴인식 앱을 만들면서 활용했는데, 데모 동영상에서 35초와 1분 10초 근처에 나오는 화면이 이 컨트롤을 활용한 것이다. 백문이..
터치기반 모바일 웹킷에서 버튼 반응 속도 개선하기 아이폰/아이패드/아이팟의 모바일 사파리와 안드로이드의 모바일 크롬 등은 모두 터치기반 모바일 웹킷을 사용하는 브라우져들이다. 이 브라우져들은 버튼 등을 눌렀다(touchstart) 떼도(touchup) 즉시 반응(click)하지 않는데, 그 이유는 연속되는 터치 동작(touchstart-touchmove-touchend)들이 제스쳐(swipe, long click, …)인지 여부를 확인하기 위해 최대 300ms의 지연시간이 생기기 때문이다. 모바일 웹 사이트를 만드는 경우라면 이 정도의 지연시간은 크게 문제가 되지않지만, 상대적으로 신속한 반응을 요구하는 “웹앱"이라면 얘기가 달라진다. 해결책은 간단하다: 1. 손가락으로 무언가를 누르면(touchstar..
 HTML5/CSS3/JavaScript로 아이폰 앱 만들기 - XCode 프로젝트 템플릿
HTML5/CSS3/JavaScript로 아이폰 앱 만들기 - XCode 프로젝트 템플릿
얼마전에 쓴 "HTML5/CSS3/JavaScript로 아이폰 앱 만들기"에서 설명(응? 언제 설명했는데?) 반복적인 초기 작업을 더 쉽게 할 수 있도록 Xcode 프로젝트 템플릿을 만들어 보았다. Dropbox에 올려둔 hellowebapp-ios-xcode_project_templates.tar.gz 를 받아서, "~/Library/Application Support/Developer/Shared/Xcode/Project Templates"에 풀고, Xcode에서 File 메뉴의 New Project를 선택하거나, Xcode를 실행하고 "Create a new Xcode project"를 선택)하면, 프로젝트 템플릿을 선택하는 대화상자가 나오는데, "User Templates" 아래에 "WebApp"..
사무실에 앉아서 이짓꺼리(?) 하고 있다. 이런 쓰잘데기 없는 동영상을 굳이 만들어 올리는 이유는 "웹 앱"(WebApp; HTML5App)이 그렇게 거창한 것도 아니고, 어려운 것도 아니고, 멀리 있는 남의 나라 이야기도 아니라는 것을 보여주기 위해서다. PhoneGap, Titanium, QuickConnect 같은 거창한(?) 제품을 동원하지 않더라도 JQueryMobile, Jo, Wink, Sencha Touch 같은 UI 툴킷과 HTML5 canvas 태그 그리고 HTML5 JS API들(WebStorage, WebSQLDatabase, WebWorker, ...), 그리고 W3C의 DAP(Geolocation, ...)를 사용하면 웬만한 앱은 만들 수 있다. 아무튼, "3분" 만에 "웹 기술..
풍경 1. 아이폰이 국내에 출시된지 1년도 안됐는데... 아... 아이폰 없던 시절이 어땠는지 기억조차 가물가물... 먹고 살려니 아이폰 개발 공부는 해야겠는데, 망할 놈의 옵씨... 옵씨는 그렇다 치고, 코어 파운데이션, 코어 그래픽스, 코어 애니메이션, 뭔 코어가 이렇게 많냐? 핵분열도 아니고... OTL 풍경 2. 없는 살림에 거금 10만원 들여 아이폰 앱 개발자 등록해서 1년 동안 앱 3개 겨우 올렸는데... 안드로이드가 대세? 열라 안드로이드 공부해서 앱 좀 올려 볼려니... 안드로이드 마켓은 뭐고 티스토어는 뭐고 올레마켓은 또 뭐냐? 그까이꺼 대충~ 눈감고 넘어가려니... 블랙베리? 심비안? 팜프리? 윈폰7? 바다? OTL 풍경 3. 아래아한글 새 버전 나온 줄 알았던 넷스케이프와의 첫만남, ..
업무상 필요해서 작성한 글이지만, 혹시 도움이 될까 해서 올려봅니다. 블로깅 안한지 너무 오래되서 ㅎㅎ 홈페이지: http://joapp.com/개발자: Dave Balmer(Palm WebOS 개발자, 전 야후 개발자)요약: all-in-one 스타일의 경량 자바스크립트 라이브러리. 특징 UI 툴킷 CSS 기반 테마/SKIN 지원 오픈소스 OpenBSD 라이센스 크로스 플랫폼 Palm WebOS, Safari(iOS,Desktop,Dashboard), Chrome(Android,Desktop) 등 webkit 기반 브라우져만 지원. 경량 자바스크립트 41K(최소화된 버전) + UI CSS/리소스(176K) PhoneGap 호환(?) PhoneGap과 호환되지 않는 자바스크립트 라이브러리는 ”없음”. 주..
 JavaScript Common Mistakes(3) - 다른 언어에 익숙한 개발자들이 하기 쉬운 실수
JavaScript Common Mistakes(3) - 다른 언어에 익숙한 개발자들이 하기 쉬운 실수
원래 발표 자료는 총 15장이 었는데, 예제 코드와 설명이 필요한 것은 이번으로 마무리 하려고 한다. implicit type conversion 자바스크립트는 약한 타입(weak typing) 이므로, 묵시적인 형변환(implicit type conversion)이 빈번하게 이루어진다. 이로 인한 부작용을 간과하면 찾기 어려운 버그를 만들 수 있다. 간단한 예를 통해 알아보자: function test(foo) { alert(typeof(foo)); alert(foo); if (foo) { alert('foo'); } if (foo == null) { alert('foo == null'); } if (foo === null) { alert('foo === null'); } } 이 함수를 여러가지 파라메..
자바스크립트로 심각한 코딩을 하기 시작하던 초기에 했던 삽질이다. 그 전까진 아예 "this"라는 키워드를 쓸 일 자체가 없었다. 가장 간단한 예제를 보자: function test(name, button) { this.name = name; button.onclick = function(event) { alert('hello, ' + this.name); }; } 문제는, 이 코드에서 아래에 있는(4줄) "this"가 위에 있는(줄2) 그 "this"가 아니라는 건데... 그럼 어떻게 해야하나? 여러가지 방법이 있겠지만, 가장 일반 적인 방법은 이렇게 하는 거다: function test(name, button) { this.name = name; var self = this; button.onclic..
 JavaScript Common Mistakes (1) - Async! Async! Async!
JavaScript Common Mistakes (1) - Async! Async! Async!
내 스스로와의 약속(하루에 한개씩 블로그를 쓰겠다는)을 지키면서, 또 다른 약속(지난 번 dW Live!의 페차쿠차 발표에 대한 보충 수업을 하겠다는)을 지키기 위해 여러 번에 나눠 쓰기로 했다 :p 천덕꾸러기 취급 받던 자바스크립트가 다시 각광을 받게된 것은 웹2.0 열풍에 실려 날아온 AJAX 때문이다. AJAX의 A가 Asynchronous라는 것은 자바스크립트 개발자라면 누구나 아는 사실임에 종종 이를 망각하는 경우가 있다. 가장 쉬운 예를 보자: function get_result() { var result1, result2; $.ajax({ ..., success: function(data) { result1 = data; }); $.ajax({ ..., success: function(dat..
 심심풀이 코딩 - 자바스크립트로 만든 벽돌깨기~
심심풀이 코딩 - 자바스크립트로 만든 벽돌깨기~
제목 그대로 심심풀이~ 플래시나 canvas같은 잡다한거(?) 안쓰고 HTML/CSS/자바스크립트만 사용해서 만들었다. 달랑 게임만 만들기엔 심심하기도 하고... 딱히 올려놓을 곳도 없고 해서... 구글 앱엔진을 이용해서 점수를 기록하는 모듈도 만들었다. 돌아가는 모습은 http://iolo.appspot.com/ 에서 볼 수 있고~ 소스 코드는 http://code.google.com/p/iolothebard/ 에서 볼 수 있다~ 심심풀이 코딩이 다 그렇듯... 대충 돌아가기 시작하니까 재미가 없어져서... 얼렁뚱땅 마무리했다. 혹시 관심있는 분이라면~ 이거저것 고쳐보면 재미있을라나?
원문: http://www.ibm.com/developerworks/library/wa-aj-doh/ 번역: http://www.ibm.com/developerworks/kr/library/wa-aj-doh/ Dojo Objective Harness라니... 참 이름도 잘 짓는다. 원래는 그냥 Dojo Helper의 약자였는데... -.-; 아무튼 자바스크립트 단위테스트로 고민하고 있는 분들이라면 한번 쯤 읽어봐도 좋을 튜토리얼이다. dojo와 무관하게 함수들을 동기/비동기로 테스트할 수 있다. 어느 정도 자동화도 가능하지만, 이 경우엔 rhino를 사용하기 때문에 실제 브라우져에서와 다른 결과가 나올 수 있으므로 그다지 유용하다고 할 수 없다. 대부분의 경우엔 수시로 브라우져를 통해서 테스트를 한번씩 ..
한국 developerWorks에 기고한 번역문 원문: Develop AJAX applications like the pros, Part 3: Use DWR, Java, and the Dojo Toolkit to integrate Java and JavaScript 번역: 전문가다운 Ajax 애플리케이션 개발, Part 3: DWR, 자바, Dojo 툴킷을 사용하여 자바와 자바스크립트 통합하기 전형적인 디벨로퍼웍스 스타일의 제목... 원츄! -.-)b~ 제목과는 달리 dojo 얘기는 없다. 대신, 자바 개발자들을 위한 거져 먹는 Ajax! DWR이 있다. 정말~ 쉽고! 정말~ 편하다! 장담하건데... 기존에 자바로 구축된 웹 사이트에 간단한 Ajax를 추가하는 거라면 이 보다 더 좋은 솔루션은 없다. 百..
아싸~ 아기다리고기다러던~~ (이런 개그하지 말랬지~ +-.-)==@ (*..*) 퍼퍽!) *경* Dojo Toolkit 1.2 정식 버전 릴리즈~~ *축* Alex Russell의 뒤를 이어 Pete Higgins가 메인테이너를 맡은 뒤 첫 릴리즈다. 아무튼, 뭐가 달라졌나 볼까나~.~ 새로운 데이터스토어들 dojox.data.JsonRestStore dojox.data.CouchDBRestStore dojox.data.GoogleFeedStor dojox.data.GoogleSearchStore dojox.data.PersevereStore - Perservere... 쓰는 사람이 있구나... -.-; dojox.data.S3Store JsonRestStore는 어디에나 써먹을 수 있을 정도고, 나머..
한국 developerWorks에 기고한 번역문 원문: Ajax overhaul, Part 4: Retrofit existing sites with jQuery and Ajax forms 번역: Ajax로 사이트 전면 개편, Part 4: 기존 사이트를 jQuery와 Ajax forms를 사용하여 개선하기 열화와같은 독자들의 성원에 힘입어 연장 방영 중인 Ajax 오버홀 시리즈~ 4부에서는 앞에서 한번 써 먹었던 jQuery Tabs UI와 jQuery Forms를 사용하여, 예제 애플리케이션인 Customize Me Now의 구매 과정을 마법사 스타일의 UI로 개선한다. 百問而不如一見~
 Ajax로 사이트 전면 개편, Part 3: jQuery, Ajax 탭, 회전식 슬라이드쇼로 기존 사이트 개선하기
Ajax로 사이트 전면 개편, Part 3: jQuery, Ajax 탭, 회전식 슬라이드쇼로 기존 사이트 개선하기
한국 developerWorks에 기고한 번역문 원문: Ajax overhaul, Part 3: Retrofit existing sites with jQuery, Ajax tabs, and photo carousels 번역: Ajax로 사이트 전면 개편, Part 3: jQuery, Ajax 탭, 회전식 슬라이드쇼로 기존 사이트 개선하기 Ajax 오버홀, Part 1: Ajax와 jQuery로 기존 사이트 개선하기와 Ajax 오버홀, Part 2: jQuery, Ajax, 툴팁, 라이트박스로 기존 사이트 개선하기로 마무리된 줄 알았던 오버홀 시리즈... 열화와같은 독자들의 성원에 힘입어 연장~~?! 하긴.. 그렇게 끝나면 열라 허무했을 거다. 지금 4부까지 번역했는데... 분위기로 봐선 5부도 조만간 나..
여름 휴가도 있고... 밥먹고 사는 일도 있고 해서... 한참 쉬었으니 다시 시작해보자. dojo의 객체 시스템의 핵심은 dojo.declare다: dojo.declare(className, superClass, { members... }) : 주어진 이름을 가진 클래스를 정의한다. 클래스 이름은 문자열로, 수퍼클래스는 클래스 객체로 지정해야 한다. 수퍼클래스가 없으면 null 또는 [ ] (빈 배열)을 지정하면 된다. 하나 이상의 수퍼클래스(정확히는 하나의 수퍼클래스와 여러 개의 믹스인을 배열로 지정할 수도 있다.먼저, 단순한 클래스를 정의하는 예를 보면: dojo.declare('Point', null, { x: 0, y: 0, constructor: function(x, y) { this.x = x..
 dojo by example(6) - 이벤트 시스템
dojo by example(6) - 이벤트 시스템
자바스크립트로 코딩 좀 했다는 분들도 IE(참고자료)와 불여우, 그리고 W3C의 표준 DOM 이벤트 모델간의 차이에 대해서 제대로 이해하기보다는 까이꺼~ 대충~ 통밥으로~ 처리하는 경우를 많이 본다. 누가 좋으냐 나쁘냐는 논쟁은 끝이 없으니... 넘어가기로 하고... 골치아픈 브라우져간의 차이점을 신경쓰지 않고 개발할 수 있는 dojo의 이벤트 시스템을 알아보자. dojo.connect(이벤트객체, 이벤트이름, 이벤트핸들러함수) : 지정한 객체에서 지정한 이름의 이벤트가 발생하면 이벤트 핸들러 함수를 호출하도록 "연결"한다. 핸들을 리턴한다.dojo.disconnect(핸들) : dojo.connect()함수의 리턴값으로 받은 핸들을 사용하여 이벤트와 이벤트 핸들러 함수의 연결을 끊는다.뭔 얘긴지 더 헷..
한국 developerWorks에 기고한 번역문 원문: Develop Ajax applications like the pros, Part 1: Using the Prototype JavaScript library and script.aculo.us 번역: 전문가다운 Ajax 응용 프로그램 개발, Part 1: Prototype 자바스크립트 라이브러리와 script.aculo.us 사용하기 developerWorks 특유의 장황한 제목이 인상적이다. 장황한 제목은 무시하고... 내 맘대로 제목을 붙여본다면... 프로토타입과 스크립타큘러스로 배우는 AJAX 프로그래밍 입문.
이번에 알아볼 내용은 애니메이션/효과를 위한 기능이다. 기본 효과 간단한 효과들이지만 dojo base에 포함되어 있어서 dojo.js 파일 하나만 있으면 편하게 쓸 수 있다. dojo.fadeIn(args) : 지정한 노드를 서서히 불투명하게 만든다. args는 여러가지 파라메터를 묶은 해시다. dojo에서는 이런 식의 파라메터를 즐겨쓴다. dojo.fadeOut(args) : 지정한 노드를 서서히 투명하게 만든다.dojo.animateProperty(args) : 지정한 노드의 (CSS) 속성을 연속적으로 변화시킨다. 이 함수만 활용하면 대부분의 효과를 만들 수 있다.간단한 예를 들어 보면: dojo.fadeOut( node: 'title', duration: 1000, delay: 250 }).pl..
 dojo by example(4) - 유틸리티 함수
dojo by example(4) - 유틸리티 함수
할 수 있는데 까지 해보자. DOM 노드 위치/좌표 관련 함수들 CSS만으로 모든 레이아웃을 정확하게 계산하기란 쉽지 않다. 디자이너의 현란한 디자인이 IE의 더블마진 버그와 만나는 순간... 때문에 레이아웃 잡는게 여간 골치아픈게 아니다. 그래서 이런게 필요하다: dojo.marginBox(domNode) : 지정한 DOM 노드의 margin box를 얻는다.dojo.marginBox(domNode, {l:가로좌표, t:세로좌표, w:너비, h:높이}) : 지정한 DOM 노드의 위치/크기를 margin box로 설정한다. 위치는 부모 노드의 위치에 대한 상대좌표다(즉, CSS의 position:absolute 다). margin/padding/border는 바뀌지 않지만, content box의 크기는..
남아 있는 유틸리티 함수들 중에서 정말 자주 쓰이는 몇가지만 더 알아보자. dojo.byId(id) document.getElementById(id)와 동일하며 프로토타입의 $(id)와 동일하다. 지정한 id를 가진 DOM 노드를 찾는다. 참고로 dijit.byId(id)와는 전혀 다른 녀석이니 헷갈리지 않기를... 그리고 다른 window(frame/iframe)의 노드를 찾고 싶을 때는 dojo.withGlobal(window,'byId',dojo,[id]) 처럼 하면 된다(뭐가 이렇게 복잡하냐고? 그래도 없는 것 보다는 낫다). $()보다 길어서 타이핑하기 귀찮겠지만... 덕분에 프로토타입이나 jQuery와 섞어서 사용해도 아무런 문제를 읽으키지 않는다. 굳이 $()를 쓰고 싶으면 예전에 쓴 블로그..
 웹 프로젝트에서 jslint로 자바스크립트 검증하기: maven 또는 ant
웹 프로젝트에서 jslint로 자바스크립트 검증하기: maven 또는 ant
웹 프로젝트에서 자바스크립트의 비중이 점점 커지면서, JSLint 같은 검증 도구의 필요성이 날로 높아지고 있다 이걸 매번 소스코드를 클립보드로 복사(copy)해서 jslint.com의 웹 폼에 붙여넣고(paste) 돌리는 짓을 하다가 귀찮아서 몇가지 방법을 찾아 보았다. 먼저, maven: pom.xml에 이런거 대충 추가하자. 그러면 mvn site 돌릴때 같이 실행되서 target/site/jslint/index.html에 보고서가 만들어진다. 중간에 sourceDirectory는 잘 고쳐 주시길... 안고쳐주면 src/main/javascript 가 기본값이다. ... ... org.codehaus.mojo.javascript javascript-report-maven-plugin src/main..
 dojo by example(2) - 유틸리티 함수
dojo by example(2) - 유틸리티 함수
자바스크립트에는 두 가지 타입 검사 연산자가 있다: instanceof와 typeof 그런데 이게 미묘하다. 예를 들어: var hello = "hello"; alert(typeof hello); // string var world = new String("world"); alert(typeof world); // object -,.-;; dojo를 사용해보면 어떨까? alert(dojo.isObject(hello)); // false alert(dojo.isObject(world)); // true alert(dojo.isString(hello)); // true alert(dojo.isString(world)); // true 말나온 김에 한 가지만 더 예를 들어보면: function test2() ..
자바스크립트에는 URL 인코딩과 관련해서 4가지 함수가 있다. encodeURI(), encodeURIComponent(), escape()/unescape() 이 그것인데... 구글신께 여쭈었더니... 이렇게 다르다고 말씀해 주셨다. 정말? 일단, 실험을 해보기로 했다. 저 사이트에 나온 파일을 UTF-8과 EUC-KR로 각각 저장했다. test-utf8.html, test-euckr.html 그리고 각각의 파일의 헤더 영역에 다음의 메타 태그들을 끼워넣은 파일을 두개 더 만들었다. test-utf8-meta.html test-euckr-meta.html 그리고, 이 페이지들을 한글 IE7, 영문 IE6, 영문 IE7, FF 2.0 으로 브라우져로 테스트 했다. 혹시나 싶어서 IE의 경우엔 항상 "UT..
 IE8에 대처하는 우리의 자세...
IE8에 대처하는 우리의 자세...
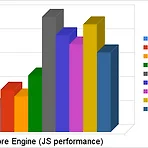
IE8의 첫번째 공개 베타 버전이 나왔다. 뭐가 얼마나 달라졌길래... 마이너 업데이트 한번없이 바로 8.0인가? 자세한 내용은 MS의 공식 홈페이지를 참조하면 될 것이고... 가장 기대가 되는 것은 역시 표준 지원과 성능이다. 나만 그런 것이 아닌듯... 벌써 벤치마킹 결과가 나오기 시작했다. 시대가 시대이니 만큼 브라우져의 성능은 결국 네트웍, 자바스크립트, DOM의 성능으로 귀결되는데... 자바스크립트 쪽 성능을 비교한 그림을 보면: IE8... IE7과 별차이가 없구려... 완전 실망입니다요~ 사파리가 괜히 뜨는게 아니었다. 파이어폭스 3의 엄청난 향상도 눈에 띈다. 의외인것은 성능빼면 남는게 없는 오페라가 캐안습한 결과를 보인것인데... 테스트에 포함된 코드가 이벤트 프로퍼게이션 모델의 영향을 ..
요렇게 해주면: $ = dojo = dojo.mixin(function(){ return dojo.query.apply(dojo, arguments); }, dojo); 요런 식으로 쓸 수 있게 된다: $.addOnLoad(function(){ console.debug($("div")); }); $("div").onclick(function() { alert("div clicked."); }); $.xhrPost({form: $("#myFormId")[0]}); 흠... 너무 prototype스럽군... -.-; 위의 방법 말고도 다양한 변형들이 있다. 요는 prototype의 $가 그렇게 대단한 무언가가 아니라는 거다.
제 4 장 이벤트 javascript로 심각한 코딩을 해본 사람이라면 누구나 사소한 브라우져들간의 차이에 좌절한 경험이 있을 것이다. 문제는 prototype이나 dojo같은 멋진 넘들이 넘쳐나는 세상에도 여전히 과거의 코드에 매여있는 사람들이 있다는 것이다. 일단, 이런 HTML이 있다고 생각하자: ... OK! ... * DOM var okBtn = document.getElementById('okBtn'); if (okBtn.addEventListener) { okBtn.addEventListener('click', ok_onclick, true); } else { okBtn.attachEvent('onclick', ok_onclick); okBtn.captureEvents(Event.CLICK);..
제 3 장 XMLHttpRequest 계속해서, XMLHttpRequest 관련 함수들을 살펴 보자. BOM(Browser Object Model) 코드는... 열라 길다. -.-; 생략할려다가... prototype이나 dojo가 얼마나 많은 노가다를 줄여주는지 확인하는 차원에서 주욱 적어봤다. prototype과 dojo 코드는 얼추 비슷해 보이지만, 가만히 살펴보면 자질구레한 부분에서 조금씩 다르다: * BOM var xhr; try { xhr = new XMLHttpRequest(); } catch (e) { try { xhr = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xhr = new ActiveXObject("Microsoft.XM..
제 2 장 utility functions 유틸리티 함수들을 살펴보자. dojo에는 아쉽게도(?) prototype사용자들이 제일 좋아하는 함수 $()가 없다. 대신 dojo.byId()가 있다. 이게 귀찮다고 생각하시는 분이 계시겠지만 dojo 개발팀에서도 꽤 오랜 고민과 토론 끝에 내린 결론이다. 관심있는 분은 메일링을 뒤져보시라. * 지정한 id를 가진 DOM node를 검색* dom var node = document.getElementById('abc'); * prototype var node = $('abc'); * dojo var node = dojo.byId('abc'); 너무 길다고? 익숙해지면 별 차이없다. document.getElementById()보다는 짧지않은가! 거기다 나는 $..
- Total
- Today
- Yesterday
- ***
- ****
- web
- 자바스크립트
- Ajax
- webapp
- docker
- 영화
- 해남
- Eclipse
- DeveloperWorks
- Java
- nodejs
- 땅끝마을
- ***1/2
- Dojo
- 여행
- 독후감
- 노래
- CSS
- jQuery
- HTML5
- 자전거
- **
- JavaScript
- 장필순
- 책
- maven
- Prototype
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
